Information générales
À quoi servent les applications Web?
- Elles servent de supports pour diffuser des cartes dans des interfaces plus “habillées” que l’interface habituelle de la carte dans ArcGIS Online.
- Elles servent à organiser des portefeuilles de ressources (avec ou sans carte) provenant de n’importe lieu du Web. Ces ressources sont par exemple accompagnées de consignes, de commentaires. Elles peuvent donc constituer des supports pour mettre les élèves en activité d’apprentissage, pour structurer des apprentissages… Elles remplacent avantageusement un PowerPoint ou des notes photocopiées puisque les élèves peuvent y avoir accès en ligne.
- Elles servent de support pour la production de travaux d’élèves;
- …
Les applications abordées dans l’article sont accessibles:
- par l’interface “Carte” → “Partager” → “Créer une application Web”. L’application créée par ce chemin prendra automatiquement appui sur la carte en cours d’édition.
- par l’interface “Contenu” → “Créer” → ” Configurable Apps”. L’application pourra prendre appui sur n’importe quelle ressource, même si ce ne sont pas des cartes.
La création d’une application comprend les étapes suivantes:
- la préparation d’une carte si l’application doit y faire référence ou la collecte des informations du Web à diffuser. C’est une étape longue du processus;
- la conception d’un scénario de présentation de l’information si l’application est un récit. C’est une étape longue et décisive de la qualité de l’application.
- Réaliser la partie technique de l’application. Cette étape est la plus simple, elle se réduit généralement à quelques clics.
→ La complexité et le temps nécessaire ne sont pas le fait de l’application numérique, mais bien des composantes pédagogiques qui sous-tendent l’application.
Certaines applications sont réservées à un compte avec un abonnement (School Bundle, gratuit pour les écoles). Ces applications sont abordées dans d’autres articles.
Les contenus qui sont intégrés dans les applications devront, au plus tard fin 2020, être issus de sites protégés (l’adresse commence par https://). Une application pourra encore faire référence à des sites non protégés par des hyperliens: le contenu du site non protégé ne s’affichera pas directement dans l’application, mais s’ouvrira dans une nouvelle fenêtre.
Tour d’horizon des applications

Créer un atlas numérique – “Présenter une carte” → “Visionneuse de base” (10 minutes)
- Ouvrez la carte d’un des atlas (p.ex. https://arcg.is/01HXXj0) ou une de vos cartes au choix.
- Si cette carte n’a pas encore été enregistrée dans vos contenus, faites-le (“Enregistrer” → “Enregistrer sous”
- Si cette carte n’est pas encore partagée, faites-le (dans partager, ne pas oublier de décocher “Partager l’étendue de la carte actuelle”
- Cliquez sur “Partager” → “Créer une application Web”
- Choisir dans “Présenter une carte” → “Visionneuse de base” → “Créer une application Web”
- Donnez au moins un titre et des balises → “Terminé”. Patientez
- Dans l’onglet “Options”, cochez:
- “Display scalebar on map”
- “Legend”
- “Measure Tool”
- “Overview Map”
- “Display all Layout Options”
- “Add Legend to Output”
- et dans “Specify active tool at app startup”, sélectionnez “Layers”
- Cliquez sur “Enregistrer”
- Cliquez sur “Lancer”
- Copiez l’adresse URL et communiquez là à vos élèves (p.ex. https://cesj.maps.arcgis.com/apps/View/index.html?appid=962ec09fc11641f2ba28c0cd049135d8)
La configuration de l’application peut être corrigée par l’interface “Contenu” en sélectionnant l’application puis “Configurer l’application”. L’adresse URL de l’application ne changera pas, il ne faut donc pas la communiquer à nouveau aux élèves.
Les couches de l’application sont mises à jour par la mise à jour de la carte qui a servi à construire l’application. La carte peut donc être évolutive au fil des apprentissages. L’adresse URL de l’application ne changera pas, il ne faut donc pas la communiquer à nouveau aux élèves.
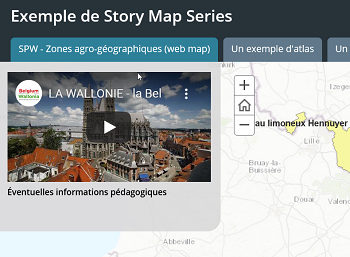
Créer une Story Map (10 minutes)
Les cartes qui sont utilisées dans une Story Map Series ont intérêt à ne comporter qu’une seule couche. Les cartes utilisées doivent préalablement être partagées (ou elles ne s’afficheront pas).
Les contenus intégrés doivent provenir de sites qui commencent par https://. Si ce n’est pas le cas, la ressource peut être renseignée à l’aide d’un hyperlien.
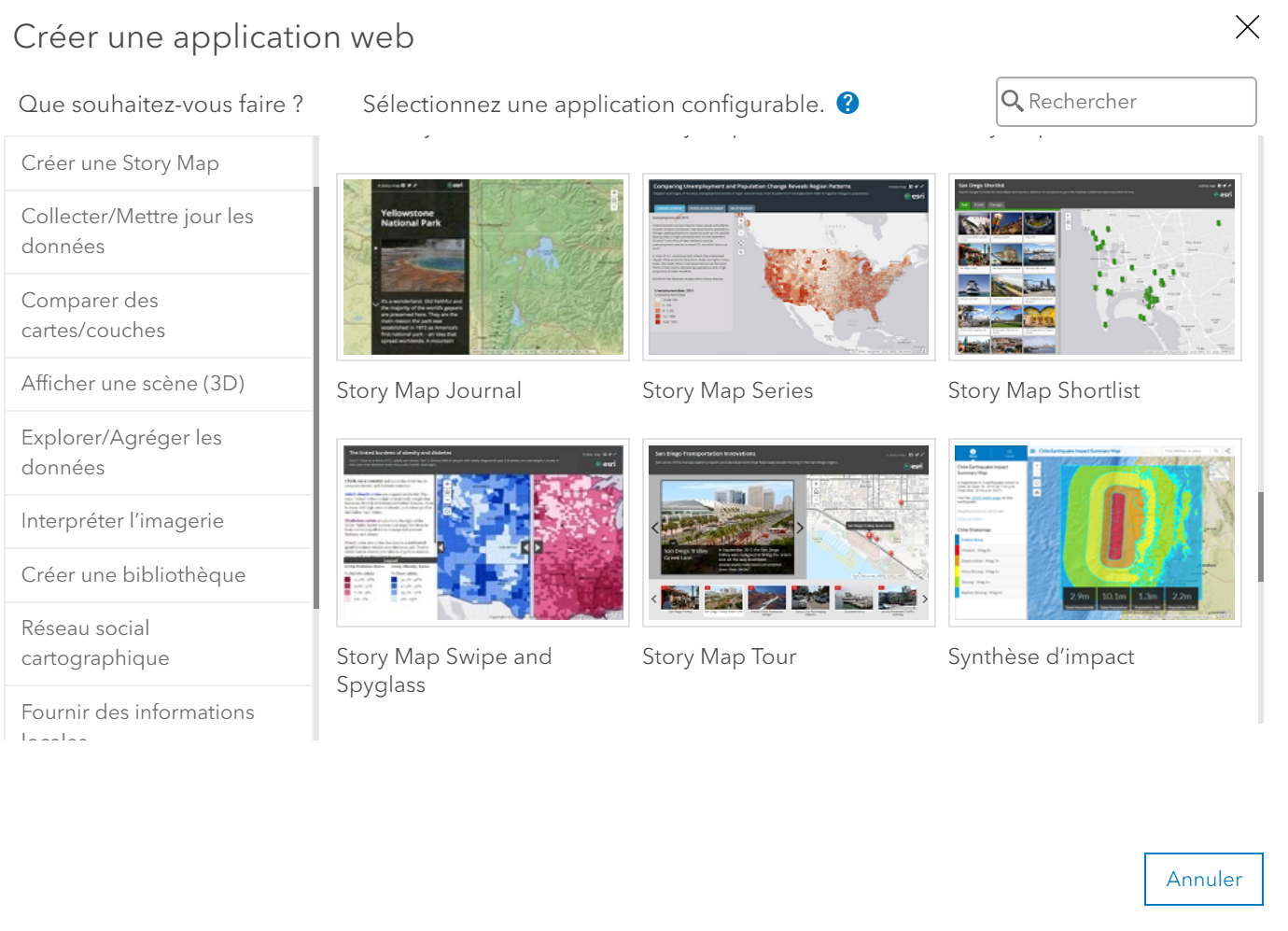
Dans “Contenu” → “+ Créer” → “Configurable Apps” → “Créer une Story Map” → “Story Map Series” → “Créer une application Web”
- Donnez au moins un titre et des balises → “Terminé”. Patientez
- Sélectionnez l’option “Par onglets” → “Démarrer”
- Conservez ou changez le titre → “Flèche vers la droite”
- dans la fenêtre “Ajouter onglet”, laissez l’option “Carte” cochée et, dans le menu déroulant, cliquez sur “Sélectionner une carte”
- Choisissez une carte (dans votre contenu, vos favoris, ArcGIS Online…)
- Cochez l’option “Légende” puis “Ajouter”.
- Complétez la fenêtre de droite avec tous les contenus multimédias nécessaires. Si rien n’est écrit et que dans les options (plus loin), nous choisirons de dissocier la légende, aucun cadre n’apparaitra.
- Ajoutez éventuellement d’autres onglets, p.ex. un site Web en collant l’adresse de l’application créée dans la rubrique précédente.
- Ajoutez éventuellement d’autres onglets (p.ex. une vidéo issue de Youtube).
- Cliquez sur l’option “Paramètres”
- “Options de mise en page” → cochez “Menu déroulant”
- “Options de la carte” → cochez toutes les options”
- Cliquez sur “Appliquer”
- Cliquez sur “Partager” → Ignorez les éventuels problèmes → Cliquez sur “Publique” → Copiez l’URL que vous communiquerez à vos élèves (p.ex. https://arcg.is/1eqzDm0) → “Fermer”
- Cliquez sur “Enregistrer”
La configuration de l’application peut être corrigée par l’interface “Contenu” en sélectionnant l’application puis “Configurer l’application”. L’adresse URL de l’application ne changera pas, il ne faut donc pas la communiquer à nouveau aux élèves.
Créer une comparaison de deux couches
Attention, la carte doit être enregistrée en veillant à activer les deux couches (cochées).
- Ouvrez la carte https://arcg.is/04eO8K , enregistrez la carte dans vos contenus et partagez-là.
- Cliquez sur “Partager” → “Créer une application Web” → “Comparer des cartes/couches” → “Story Map Swipe and Spyglass” → “Créer une application Web”
- Donnez un titre et des balises → “Terminer”
- Sélectionnez “Barre verticale” → “Suivant”
- Choisissez la couche qui sera balayée dans le volet de gauche de la fenêtre (par défaut, celle qui est au bas le la liste des couches dans la carte) → “Suivant”
- Cochez sur “Activer un outil de recherche d’adresse” → “Suivant”
- Donnez un titre pour chaque vue. La vue de gauche correspond à la couche supérieure dans votre carte (visible uniquement si la légende est activée)→ “Ouvrir l’application”
- Complétez éventuellement le volet de gauche (p.ex. avec des consignes d’exploitation)
- Corrigez éventuellement les paramètres
- Cliquez sur partager et copiez l’URL à communiquer aux élèves (p.ex. https://arcg.is/HXffS)
La configuration de l’application peut être corrigée par l’interface “Contenu” en sélectionnant l’application puis “Configurer l’application”. L’adresse URL de l’application ne changera pas, il ne faut donc pas la communiquer à nouveau aux élèves.L’échelle de la carte sera celle enregistrée avec la carte. Elle peut donc être modifiée à postériori.